Thủ thuật Wordpress, Flatsome, Woocommerce
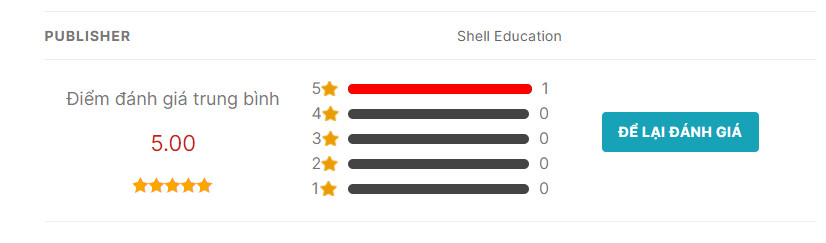
Custom Đánh giá woocommerce

Bỏ vào File Function.php
function addstar_pttuan(){
if ( is_singular( 'product' ) ) {
global $product;
$rating_arr = $product->get_rating_counts();
$review_count = $product->get_rating_count();
$countstar = $product->get_average_rating();
if($countstar=='0'){$countstar = 'Chưa có đánh giá';}?>
<div class="rating-table row row-small align-middle">
<div class="rating-table__total col large-4 small-12 medium-12">
<div class="title-rating">Điểm đánh giá trung bình</div>
<div class="rating_total"><?php echo $countstar;?></div>
<div class="star-rating-custom"><?php echo wc_get_rating_html( $countstar, $review_count );?></div>
</div>
<div class="rating-table__bar col large-4 small-12 medium-12">
<div class="bar-star">
<?php for ($i=5; $i >0 ; $i--) {
$rating_count = 0;
$rating_per = 0;
if(isset($rating_arr[$i])){
$rating_count = $rating_arr[$i];
$rating_per = round(($rating_count/$review_count)*100,0);
}
echo '<div class="ptt-row star-rating-'.$i.'">';
echo '<div class="ptt-col-1">'.$i.'<img src="https://sachtienganh365.com/wp-content/plugins/custom-review-pt/img/star.png"'.' class="star-cust"></div>';
echo '<div class="ptt-col-2"><div class="ptt-meter-bar"><div class="ptt-bar-temperature" style="width:'.$rating_per.'%"></div></div></div>';
echo '<div class="ptt-col-3">'.$rating_count.'</div>';
echo '</div>';
};?>
</div>
</div>
<div class="rating-table_cmt col large-4 small-12 medium-12">
<button><span>Để lại đánh giá</span></button>
</div>
</div>
<?php
}}
add_filter( 'comments_template', 'addstar_pttuan', 10 );Bỏ vào file style.css
.rating-table_cmt button{
border: 1px solid transparent;
border-radius: 4px;
padding: 12px 16px;
font-size: 14px;
line-height: 14px;
color: #fff;
background: #60842a;
}
.rating_total{
font-size: 22px;
line-height: 60px;
color: #cb1c22;
font-weight: 500;
margin-bottom: 4px;
}
.title-rating{
font-size:18px;
}
.ptt-bar-temperature{
height: 100%;
background:red;
border-radius: 5px;
}
.fa-star {
font-size: 13px;
color: #ea9d02;
margin-left: 3px;
}
.ptt-col-1{
width: 35px;
display: flex;
}
.rating-table__total,.rating-table_cmt{
text-align:center
}
.star-rating-custom .star-rating{
margin:auto;
}
.ptt-col-2{
width:100%;
margin:auto 10px;
}
.ptt-meter-bar{
border-radius: 5px;
height: 10px;
width: 100%;
background: #454444;
}
.ptt-row{
display: flex;
align-items: center;
justify-content: space-between;
}
.star-cust {
height: 15px;
margin: auto;
}